Hi Folks,
I'm going to share how to set up Tailwind CSS in React App and show a simple example.
Setting up Create React App
First, we are going to create a React app and run the server by
npx create-react-app react-tailwind
cd react-tailwind
npm start
Setting up TailwindCSS
Step 1: Then we have to install the tailwindcss, postcss and autoprefixer packages by
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest postcss-cli
Step 2: Then we can get a full Tailwindcss file by the following command
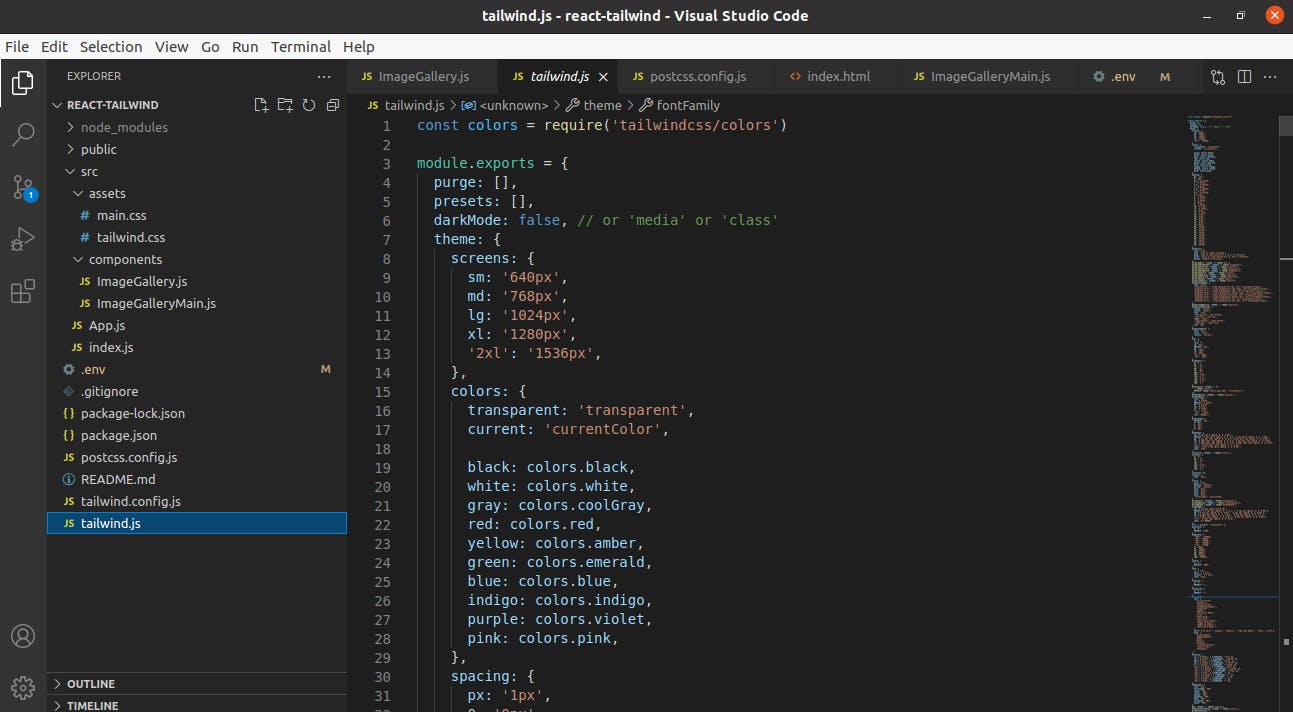
npx tailwind init tailwind.js --full
And we can get a file like below

Step 3: We have to create a tailwindcss and postcss config files by
npx tailwindcss init -p
Now our tailwindcss setup done!
Building an Image Gallery
Step 1: First, we have to create tailwind.css and main.css files. We have to add tailwind import statements in src/assets/tailwind.css
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";
Step 2: In package.json, we have to change the scripts as below
package.json
"scripts": {
"start": "npm run watch:css && react-scripts start",
"build": "npm run build:css && react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"build:css": "postcss src/assets/tailwind.css -o src/assets/main.css",
"watch:css": "postcss src/assets/tailwind.css -o src/assets/main.css"
},
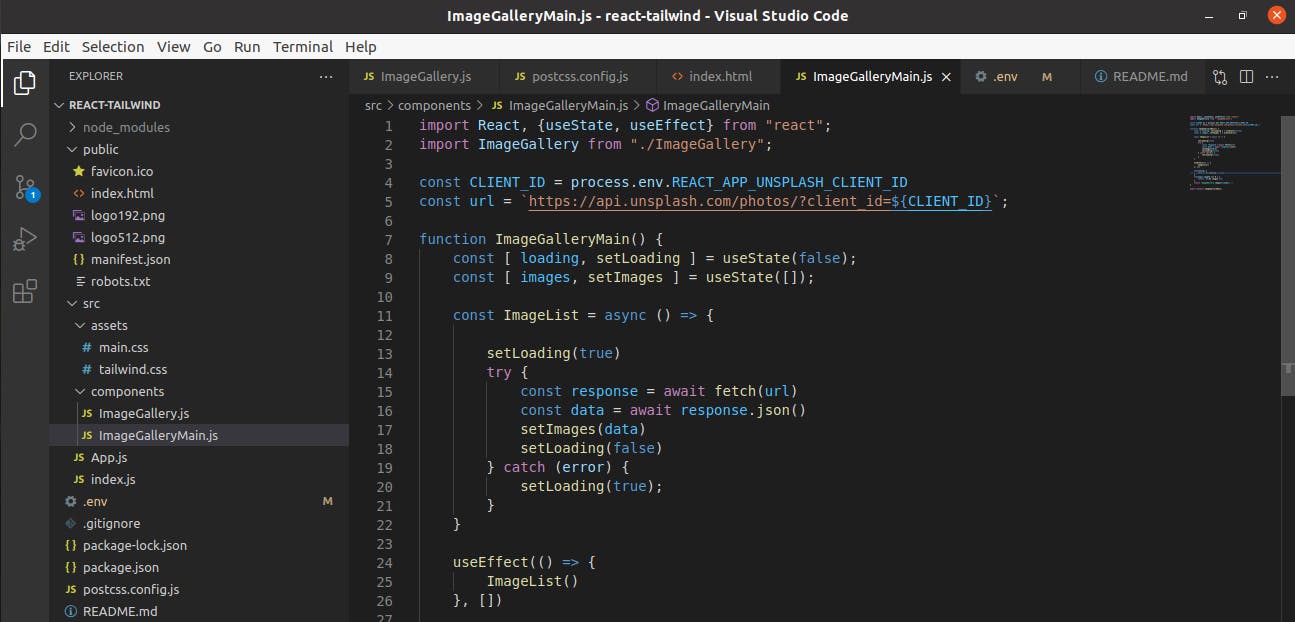
From above this, tailwind.css file compiled and output stored in main.css. Then Import main.css in the index.js file and create a component file.
Step 3: Here I'm going to get images from Unsplash API. You can check out this link unsplash.com/developers and create an app in Unsplash. And get a client_id from that app.

And the unsplash image collection import as below

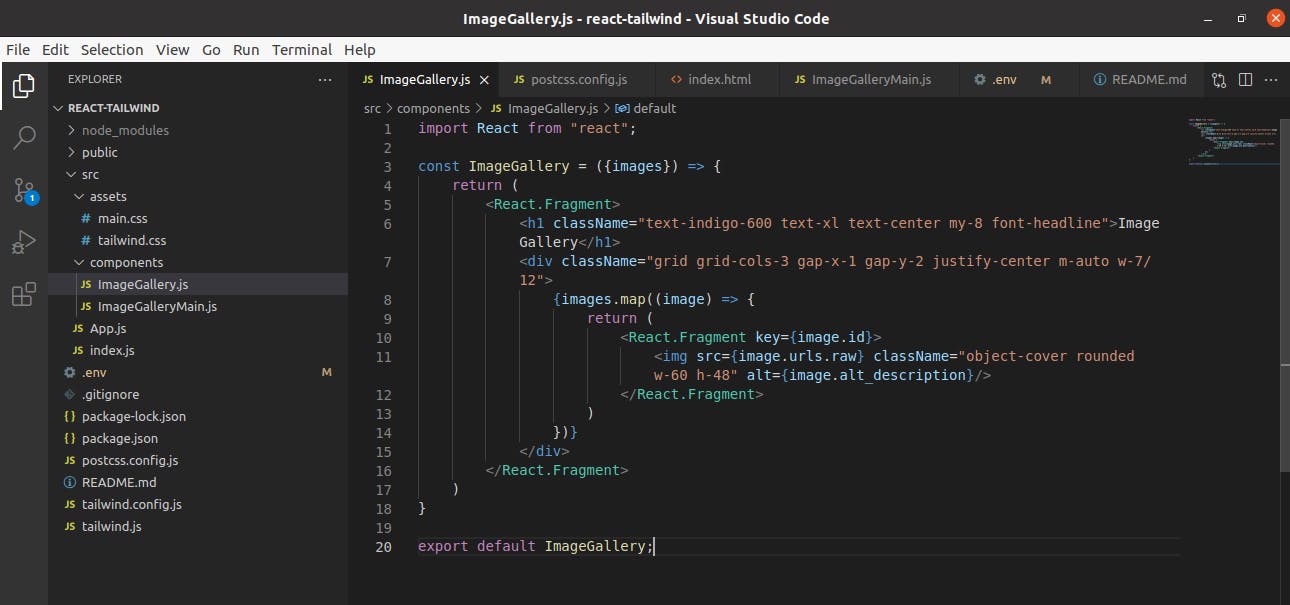
Then we have to pass the API response and map the values into the ImageGallery.js file

Here we added the Tailwind CSS class as grid grid-cols-3 to show the images in grid view.
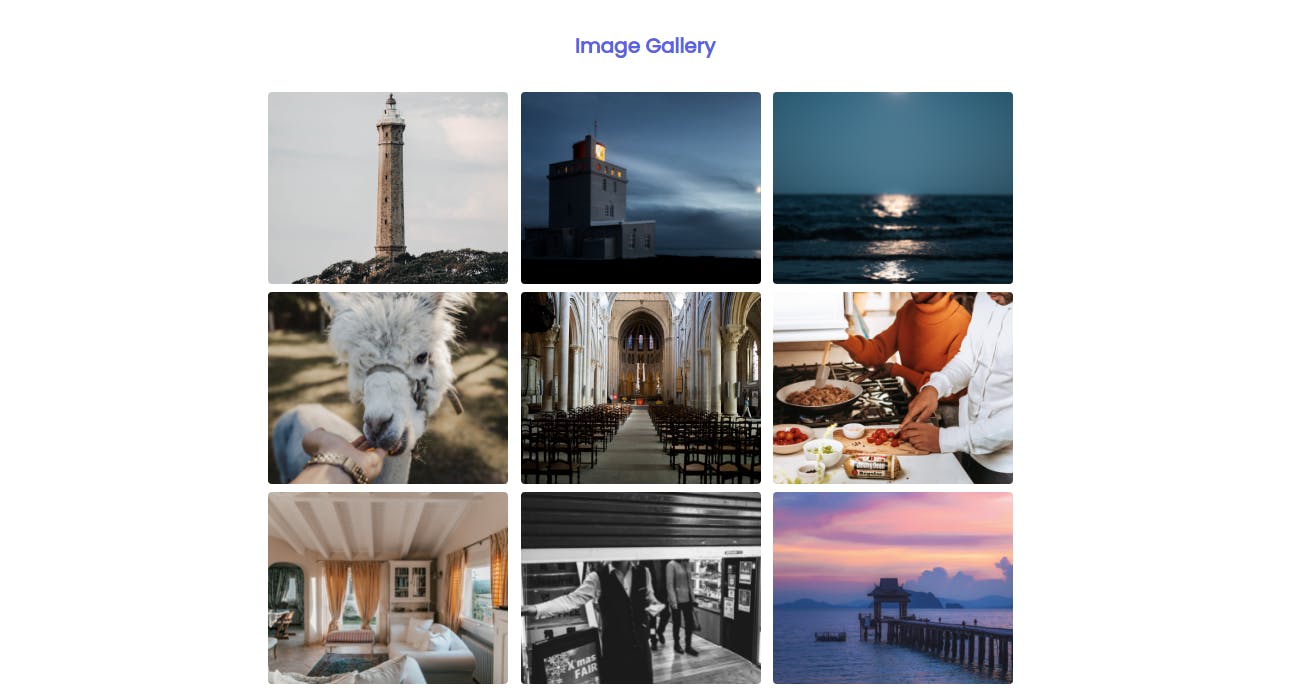
Finally, we got an Image Gallery!

Customize the Tailwind CSS utilities
Here I'm going to show, how to add Poppins Font family.
First, we have to add the font link in index.html
<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
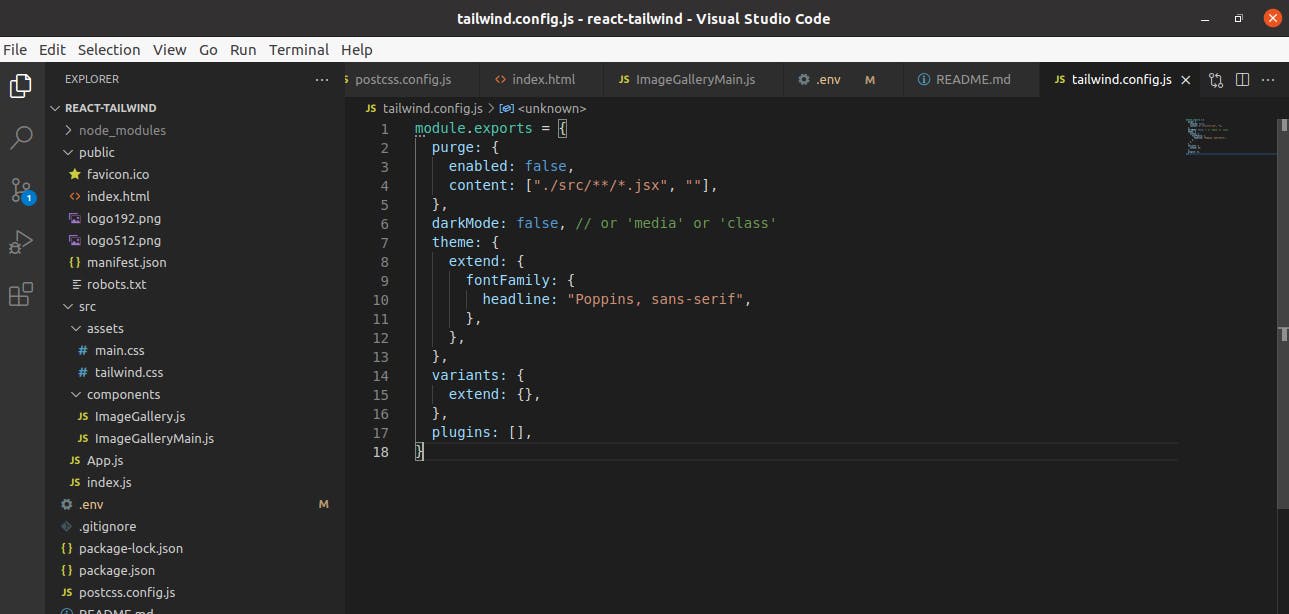
Then import the font in the tailwind.config.js file as

For more details, see my Github repository github.com/ramyamahi/React-Tailwindcss-Imag..
Happy Learning!!!